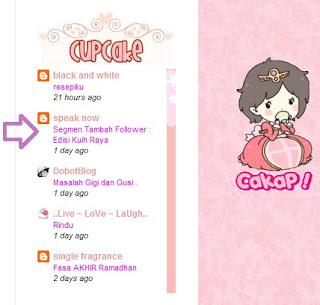
Assalamualaikum,ok kita proceed dengan tutorial ini pula.Kali ini tuto tentang macam mana nak buat scroll box untuk bloglist macam gambar kat bawah ni.Sweet kan?Jimat ruang,nampak lebih kemas dan boleh ringankan loading blog kita.Dah sedia?Jum saya tunjukkan.
1)Design-Edit Html-tick Expand Widget Template
2)Download full templete untuk backup
in case terjadi apa2 yang tak diingini
3) Ctrl + F, untuk cari kod bloglist anda
contoh macam saya
cupcake
setar
4)Dah jumpa? Okey, kemudian cari pula kod di bawah ini
<div class='widget-content'>
5)Then, gantikan kod di atas tadi dengan kod kat bawah ini
<div class='widget-content' style='overflow:auto; width:ancho; height:200px;'>
Height yang telah saya highlightkan itu boleh diubah mengikut citerasa anda
6)Preview dan Save
Selamat Mencuba. (:

No comments:
Post a Comment